[BitRate 워크샵 1회차] 오디오 시각화 기술을 위한 P5.js와 Tone.js

오디오 시간과 기술이란 아래의 동영상에서 보는것과 같이 음악을 시각적으로 볼수있도록 표현하는 기술입니다.
3시간의 'p5.js'와 'tone.js'에 대한 워크샵을 통해 오디오 시각화 기술을 배웁니다. '오디오 데이터'와 '사용자 정의 생성 사운드'로 작업하는 기본 사항에 대해서도 알아봅니다.
워크샵 개요는 아래와 같습니다.
• 소개
• Part I. p5.js 기본기
• Part II. Tone.js 리뷰
• Part III. p5.js 와 Tone.js 의 예제 코드
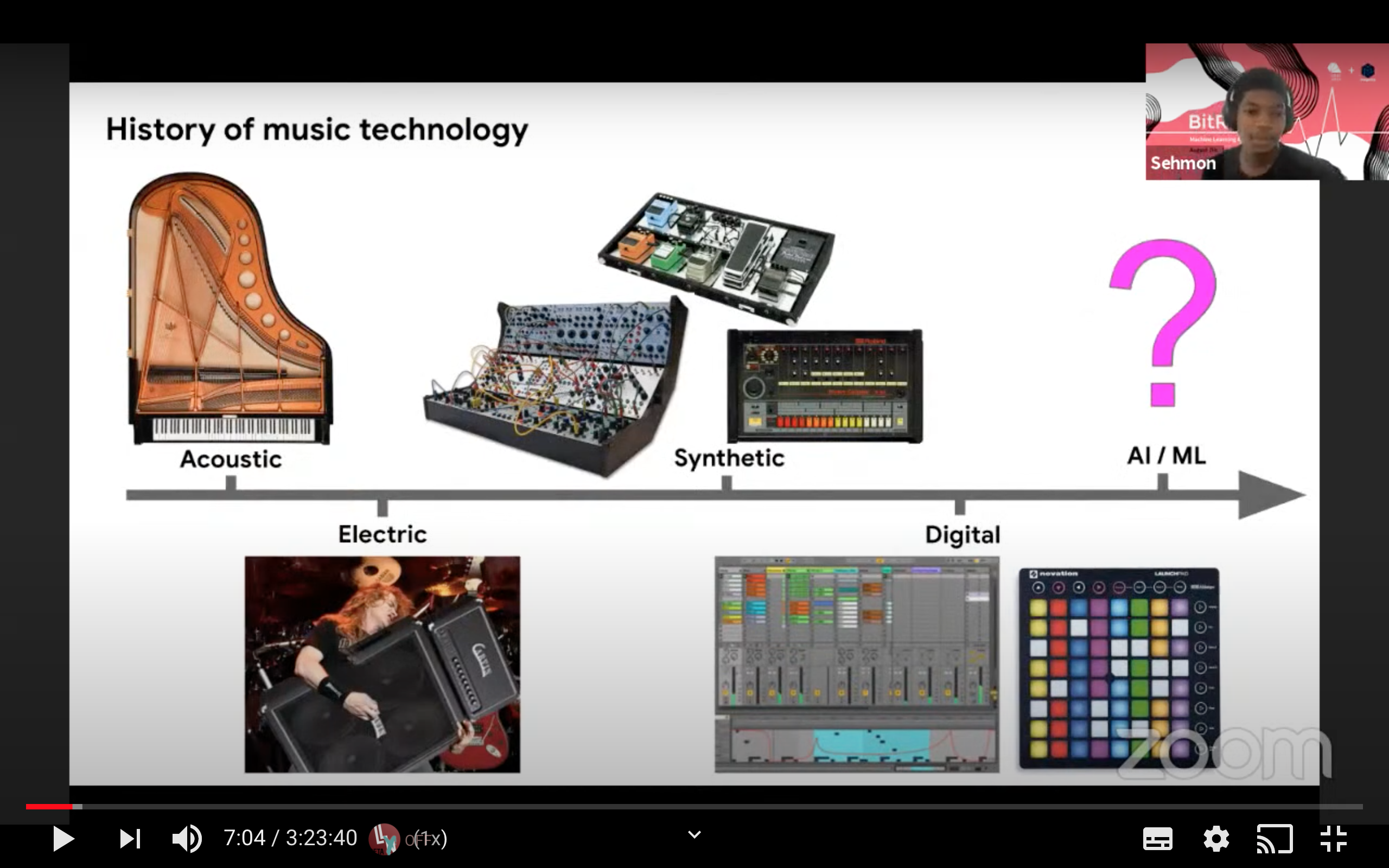
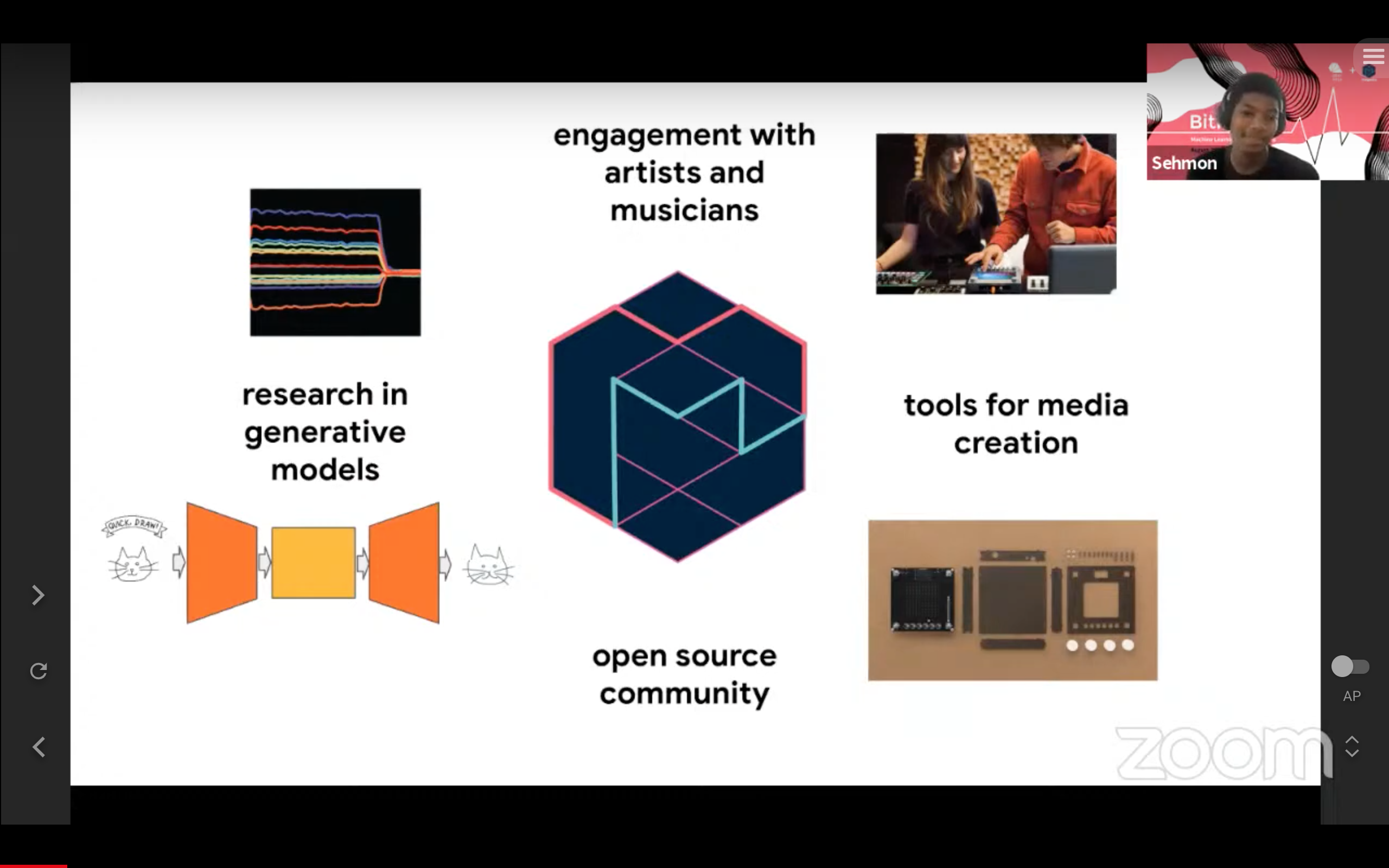
워크샵은 구글의 마젠타 팀에 대한 소개로 시작되었습니다.


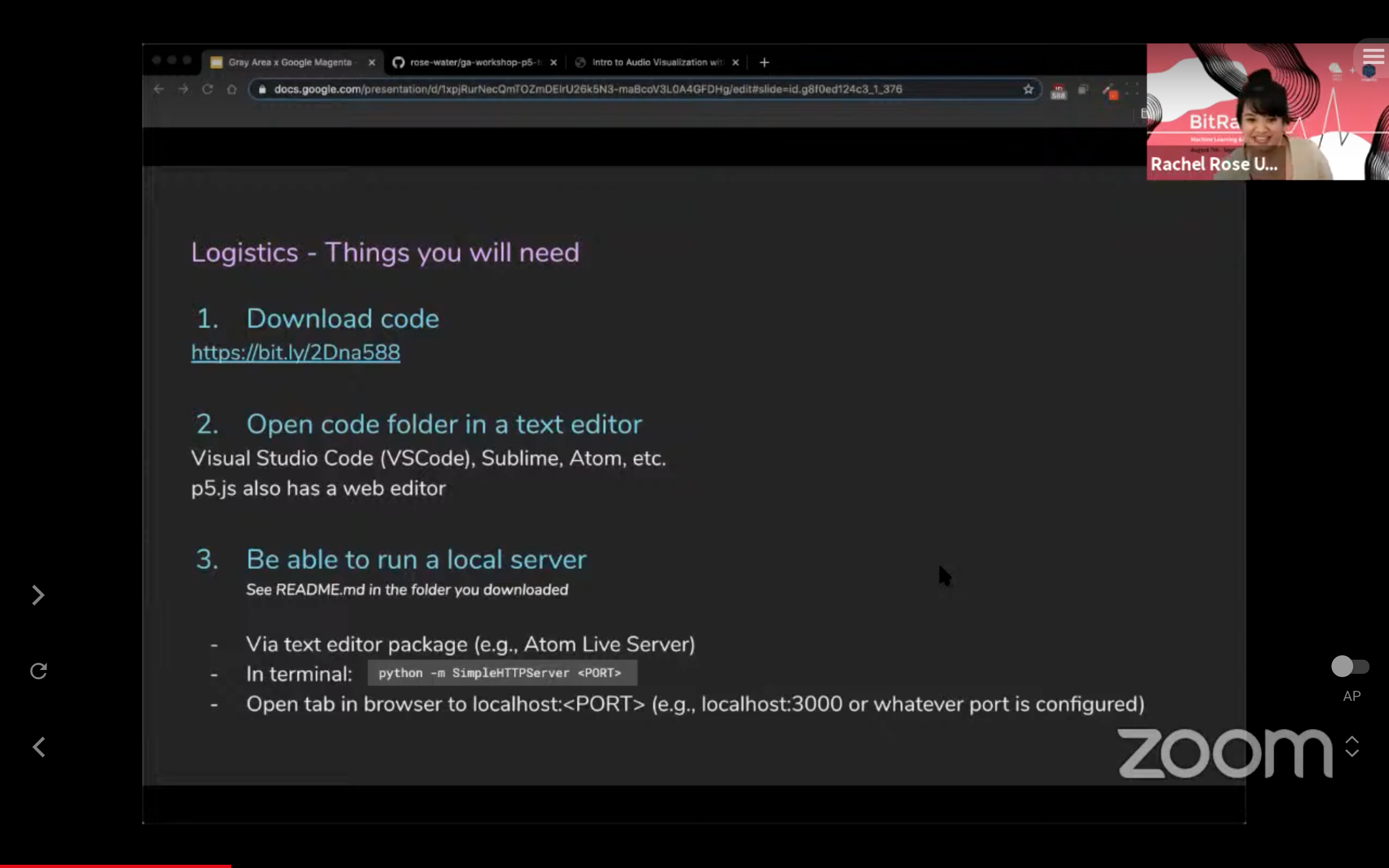
다음 순서는 오늘 워크샵의 자세한 소개 였습니다.

오늘 사용하게 될 소스코드 입니다.
https://github.com/rose-water/ga-workshop-p5-tone
rose-water/ga-workshop-p5-tone
Contribute to rose-water/ga-workshop-p5-tone development by creating an account on GitHub.
github.com
그리고 실질적인 세미나가 시작되었습니다.
Part I. p5.js 소개
기본적으로 창의적 코딩을 하기 위한 자바스크립트 라이브러리인 p5.js 소개가 먼저 진행되었습니다.
별도의 포스팅으로 정리하였고, 아래의 링크를 클릭하여 자세히 살펴볼 수 있습니다.
[ 바로가기 ] => 프로세싱 파운데이션 (Processing Foundation)
[ 바로가기 ] => p5.js - 창의적 코딩을 위한 자바스크립트 라이브러리
Part II. Tone.js 소개
다음 순서로는 웹브라우저에서 음악을 구현하기 위한 Tone.js 가 소개되었습니다.
별도의 포스팅으로 정리하였고, 아래의 링크를 클릭하여 자세히 살펴볼 수 있습니다.
[ 바로가기 ] => Tone.js - 브라우저를 위한 웹 오디오 프레임워크
Part III. p5.js + Tone.js 를 활용한 예제 프로젝트 소개
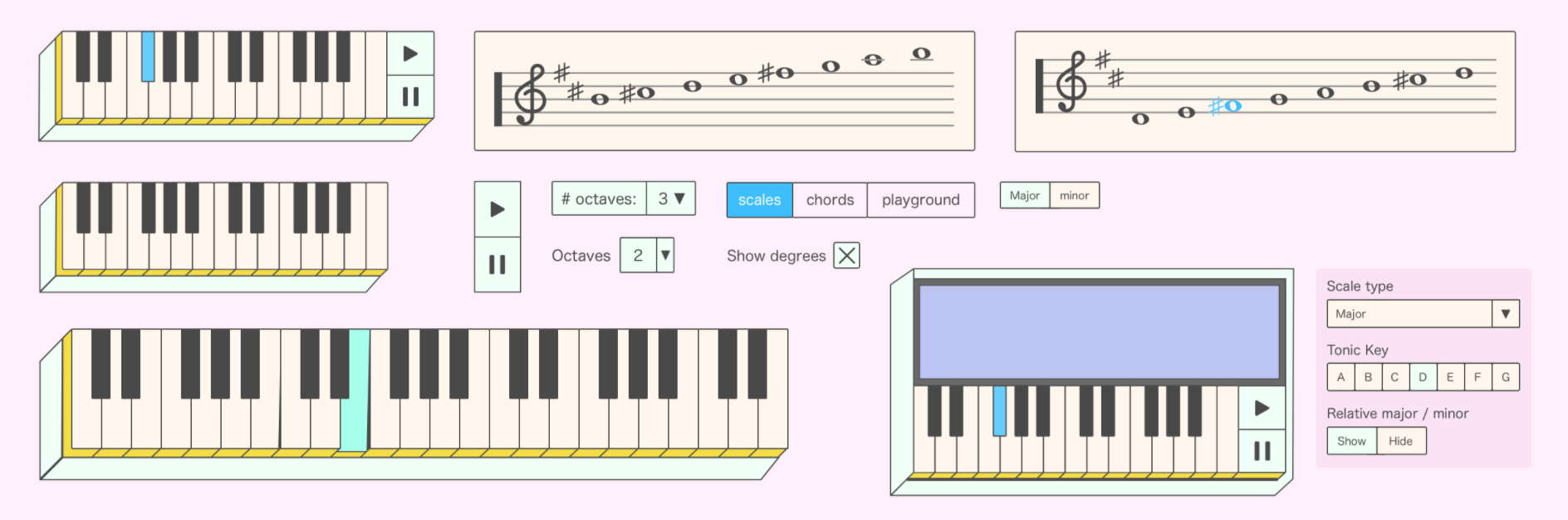
이미 구현되어 있는 4가지 프로젝트를 통해서 'audio visualization'이란 무엇인가에 대하여 조금이나마 가까워 질 수 있는 시간이었습니다.
마치며
구글 마젠타를 활용한 프로젝트를 만들기 위한 대장정인 첫발걸음으로 오디오 시각화 기술에 대하여 알아보았습니다.